Rozmiar Ma Znaczenie, Czyli Co Nieco o Postach i Reklamach Od Strony Wizualnej
Wiemy, że powyższa teza ma zarówno swoich zwolenników, jak i przeciwników, lecz w tym wypadku będziemy się upierać przy swoim – rozmiar ma znaczenie. Zresztą nie tylko rozmiar.
W tym artykule podpowiemy Ci co zrobić, aby Twoje posty oraz reklamy już zawsze robiły wrażenie, grafiki i zdjęcia wyglądały jak najlepiej i jakie wymagania stawiają im Facebook i Instagram. No i jak to jest z tym zdjęciem w tle.
.
Jaki format pliku wybrać, czyli JPEG vs PNG
Facebook i Instagram pozwalają na wykorzystywanie do przygotowanie postów, reklam czy zdjęć profilowych różnych formatów plików, chociaż w zaleceniach projektowych sugeruje wykorzystywania JPEG lub PNG.
Czym różnią się te formaty i czy na pewno, wykorzystywanie ich obu jest dobrym pomysłem?
Kilka słów o jakości – no może ciut więcej
Jedną z istotnych różnic pomiędzy tymi formatami plików jest sposób kompresji. Kompresja pliku polega na zapisaniu tych samych informacji w taki sposób, aby plik docelowy zajmował mniej miejsca na dysku niż oryginalny. Nie będziemy zanudzać Cię szczegółami, jedyne co musisz wiedzieć, to to, że istnieją dwa rodzaje kompresji stratna i bezstratna.
JPEG (z ang. Join Photographic Experts Group) kompresowany jest tą pierwszą, stratną, co znacząco wpływa na jakość pliku, który ostatecznie otrzymamy. Co gorsze, jakość będzie się pogarszać z każdym otwarciem i zapisaniem pliku ponownie. PNG (z ang. Portable Network Graphic) podczas zapisu, również dokonuje kompresji, ale w tym wypadku bezstratnej. Oznacza to, że nie ważne, ile razy plik zostanie otwarty i ponownie zapisany, jego jakość nie ulegnie zmianie.
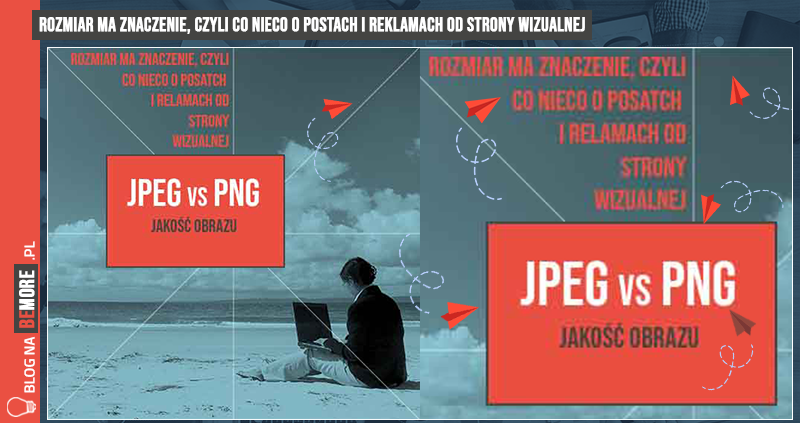
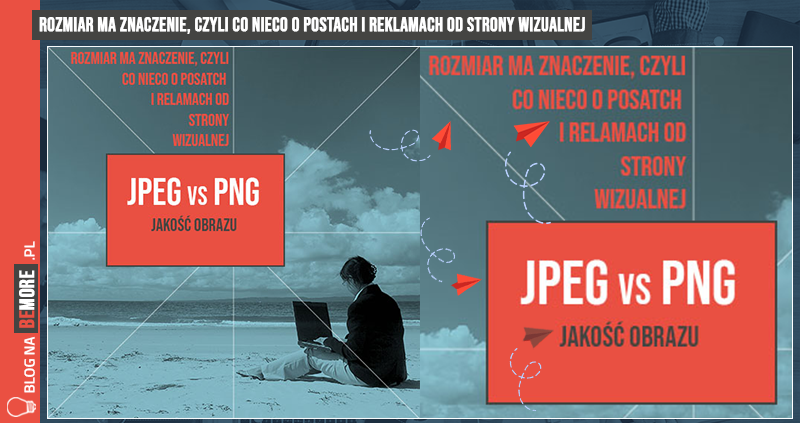
Poniższe zdjęcia pokazują różnicę pomiędzy plikami zapisanymi kolejno jako JPEG –2 Low (o niskiej jakości), JPEG – 8 High (o wysokiej jakości) oraz jako PNG.
Zwróć uwagę na miejsca zaznaczone na obrazkach, aby porównać jakość plików. Wyraźnie widać, że najlepiej wypada PNG.
Jak widzisz na zdjęciach powyżej, negatywne efekty kompresji najbardziej widać na czerwonych elementach, liniach oraz w przypadku tekstu. Najwyraźniej możesz je zobaczyć odchylając nieco ekran do tyłu.
Dlatego, pomimo możliwości wyboru, polecamy Ci prawie zawsze korzystać z PNG podczas umieszczania zdjęć. Ale dlaczego prawie zawsze a nie zawsze? No właśnie.
Na scenę wkracza waga pliku
Wyższa jakość formatu PNG wiąże się jednak z dużo większą wagą pliku. Dzisiaj nie ma to już takiego znaczenia jak dawniej, ale jeśli Twój plik jest bardzo duży a zależy Ci na szybkości ładowania, na przykład strony, warto użyć formatu JPEG.
Kanał alfa, czyli przeźroczystość
Kolejną zaletą formatu PNG, o której nie sposób nie wspomnieć, jest pełna obsługa kanału alfa, czyli mówiąc w zrozumiały sposób, wszystkim znanej przeźroczystości. Dlatego, jeżeli chcesz przykładowo zapisać swoje logo, aby umieszczać je na dowolnym tle strony, koniecznie zapisz je w tym formacie. JPEG nie obsługuje przeźroczystości.
Jak to jest z tym rozmiarem
Zalecana rozdzielczość plików na Facebooku i Instagramie to 1080x1080px, oznacza to, że nie zależnie od proporcji zdjęcia, jego krótszy bok powinien mieć co najmniej 1080px. Czyli w przypadku poszczególnych zalecanych proporcji będzie to odpowiednio:
- 1:1 – 1080x1080px,
- 1,91:1 – 2063x1080px,
- 4:5 – 1080x1350px,
- 9:16 – 1080x1920px.
Wynika to prawdopodobnie z założenia, że Twoje zdjęcia coraz częściej mogą być oglądane na sprzęcie, który wyświetla obraz w jakości Full HD.
My preferujemy umieszczanie zdjęć, gdzie krótszy z boków ma 1200px. Zdjęcia dobrze się prezentują, a wielkość pliku, która nie jest jeszcze zbyt duża, nie powoduje kompresowania go przez algorytmy Facebooka, co jest dość istotne, ponieważ stosuje on kompresję stratną. Wymiary zdjęć wynoszą wtedy dla poszczególnych proporcji odpowiednio:
- 1:1 – 1200x1200px,
- 1,91:1 – 2292x1200px,
- 4:5 – 1200x1500px,
- 9:16 – 1200x2133px.
Jedynie na Instagramie w przypadku proporcji 4:5 sugerujemy użycie formatu 1080x1350px, gdyż umieszczenie większego może spowodować pogorszenie jakości zdjęcia.
Garść liczb na temat postów i reklam
To jakie zdjęcie umieścimy w naszym poście czy reklamie jest ściśle powiązane z rodzajem postu lub reklamy oraz miejscem, gdzie będzie wyświetlany.
Rodzaje postów a wielkość zdjęcia
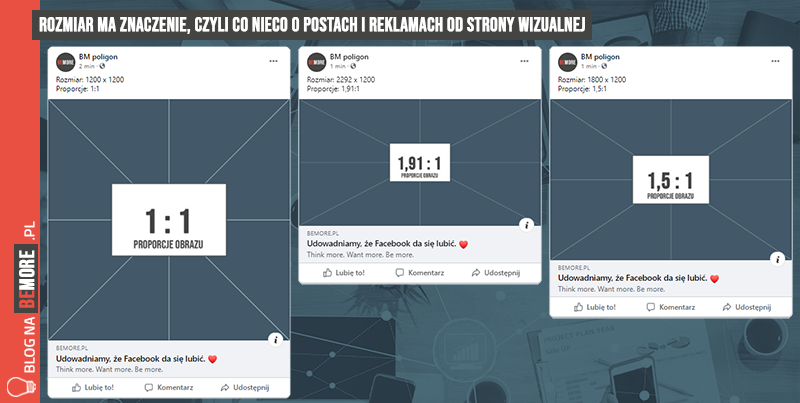
Tradycyjny post z linkiem (po kliknięciu zdjęcia przechodzimy na jakąś stronę) lub z przyciskiem CTA (z ang. Call To Action) może mieć proporcje od 1,91:1 do 1:1. Oznacza to, że wszystkie zdjęcia z proporcjami z tego zakresu będą prezentować się dobrze.
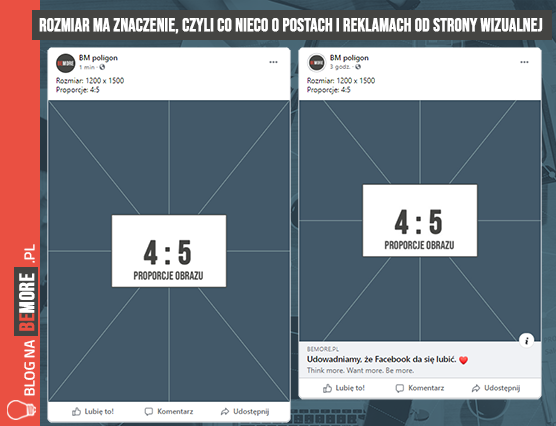
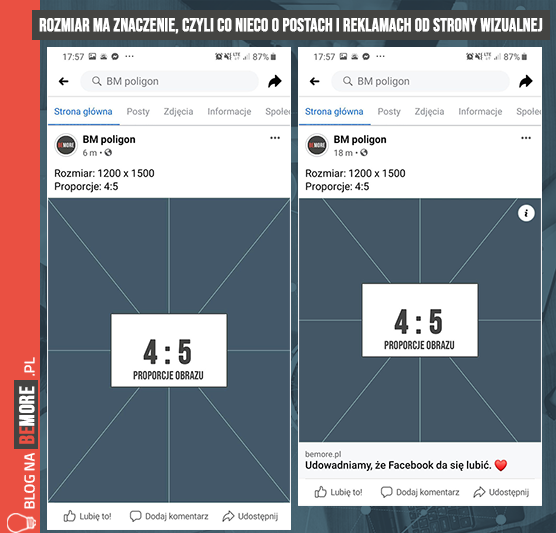
Bardzo interesującym formatem są posty, w których umieszczamy zdjęcie w proporcjach 4:5. Zdjęcie zajmuje wtedy naprawdę dużo miejsca i szczególnie przykuwa uwagę podczas przeglądania aktualności.
Format ten możemy stosować jedynie w przypadku, gdy nie linkujemy zdjęcia. W przeciwnym wypadku nasze zdjęcie zostanie przycięte do proporcji 1:1.
Podobnie wygląda to na mobile.
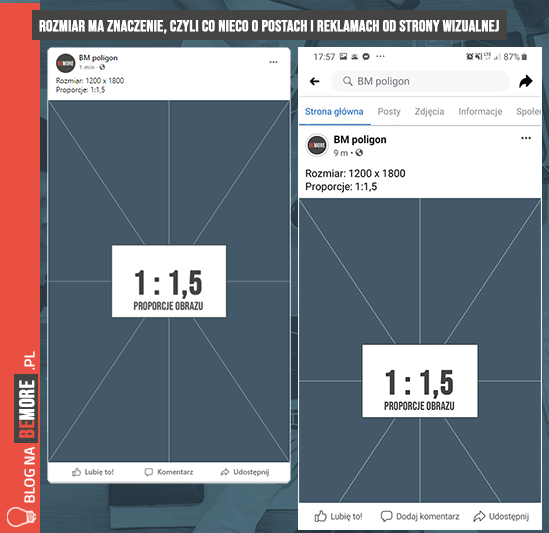
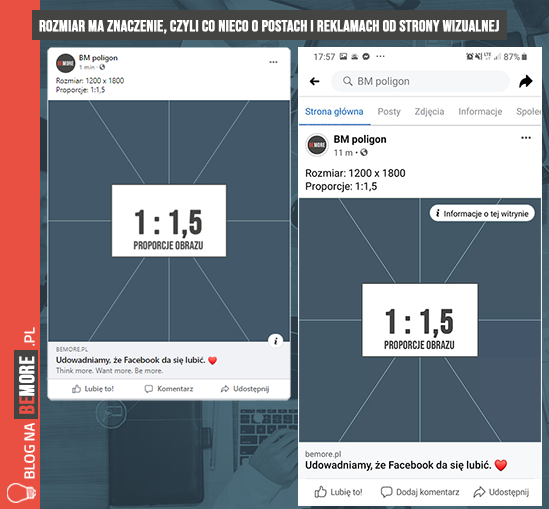
To samo nastąpi, jeśli nie zachowamy współczynnika proporcji zalecanego przez Facebooka. Poniżej zdjęcie w proporcji 1:1,5, czyli z poza zakresu 1,91:1 do 1:1.
Zdjęcie bez linka na desktopie widzimy poprawnie, ale już na mobile zostaje ono przycięte do proporcji 4:5. Natomiast w przypadku posta z linkiem i tu, i tu zostanie ono przycięte do proporcji 1:1. Jak widzisz w inny sposób zostaje przycięte zdjęcie, gdy umieszczasz link a w inny bez niego.
Zdjęcia wyświetlane w aktualnościach Facebooka mają szerokość 500px. Zapytasz więc, dlaczego właściwie dodawać większe? Większe zdjęcia widzimy po kliknięciu i wtedy wymiar 1200px w większości wypadków jest zupełnie wystarczający i ładnie się prezentuje.
Jeśli dodajemy post, gdzie po kliknięciu w zdjęcie jest podlinkowane lub post karuzelowy, nie mamy właściwie możliwości pokazania większego zdjęcia na stronie Facebooka. Zdjęcia, które zobaczymy będą miały odpowiednio dla posta z linkiem mieć 500x500px lub 500x261px a dla karuzelowego pojedyncze zdjęcie 302x302px.
Trzeba pamiętać, aby zdjęcia do posta karuzelowego dodawać w proporcjach 1:1 w przeciwnym wypadku zostaną one docięte.
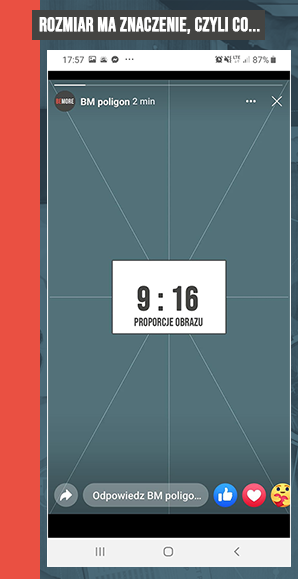
Ostatnim formatem, którego nie może zabraknąć w tym zestawieniu jest 9:16, czyli proporcje zalecane do zdjęć tworzonych do stories. Jest to bardzo ciekawy format, do informowania o promocjach, nowościach czy aktualnościach z życia firmy.
Warto wrzucać zdjęcia dokładnie w tych proporcjach, bo wtedy po kliknięciu najlepiej prezentują się na ekranie telefonu.
Zdjęcie w tle, czyli cover photo można ujarzmić
Odnośnie zdjęcia w tle Facebook w wytycznych podaje, że wymiary, które zobaczymy na desktopie to 820x312px, a na mobile 640x360px. Niestety nie jest to do końca prawda.
Jeśli tak przygotowane zdjęcie umieścimy na swojej stronie, oto co ukaże się naszym oczom na desktopie i na mobile. Nie jest to do końca to, czego byśmy oczekiwali.
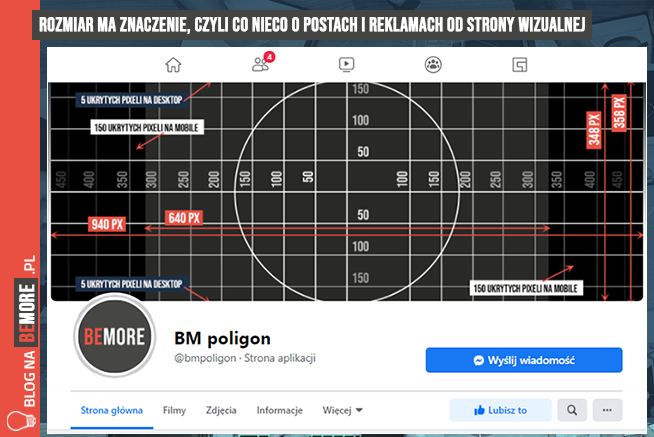
Jeśli chcesz, żeby Twoje zdjęcie w tle wyglądało naprawdę dobrze, wykonaj je według poniższego schematu, który opracowaliśmy.
Twoje zdjęcie w tle będzie wtedy wyświetlane poprawnie zarówno na desktopie jak i na mobile. Zdjęcie ma wymiary 940x358px.
A oto ono na stronie, widać, które elementy zostają widoczne na desktopie, a które na mobile. W przypadku zdjęcia na desktopie widać prostokąt o wymiarach 940x348px, 5px u góry i 5px u dołu zdjęcia zostaje przysłonięte innymi elementami strony. Natomiast na urządzeniach mobilnych widzimy prostokąt o wymiarach 640x358px, a 150px z lewej i 150px z prawej pozostaje nie widoczne.
A tak to wygląda ostateczny wynik na przykładzie.
Tworząc swoje zdjęcie w tle zwróć uwagę, że górną część zdjęcia na urządzeniach mobilnych przesłania pasek wyszukiwania. Lepiej nie umieszczać tam żadnych istotnych elementów, szczególnie że coraz większy procent użytkowników właśnie w ten sposób korzysta z Facebooka.
Jeśli zależy Ci, aby Twoje zdjęcie w tle było jeszcze bardziej atrakcyjne możesz umieścić tam animację.
Wyróżnij się, czyli strona wizualna
Po pierwsze zadbaj o czytelność
Zwróć uwagę, że jeśli dodajesz zdjęcie, które jest bardzo wysokie a wąskie, to zostanie ono wykadrowane, ale po kliknięciu w nie, otworzy się w oryginalnych proporcjach co właściwie uniemożliwi jego odczytanie. Jeśli jest to na przykład infografika, najlepiej podzielić ją na kilka części.
Aby teksty na zdjęciach były czytelne warto też zwrócić uwagę na krój i wielkość czcionki, wielkość interlinii, tło, na którym umieszczony jest tekst czy kolor. Pamiętaj, że ludzie w pierwszym momencie oceniają Twój post po wyglądzie a nie po treści.
Tekst umieszczony na tle kolorowej łąki będzie bardzo ciężki i męczący do odczytania.
Po drugie ilość tekstu na grafice
Facebook już jakiś czas temu zniósł wymóg, który mówił, że ilość tekstu nie może przekraczać 20% przestrzeni na grafice, ale warto się zastanowić, czy na Twoim poście nie ma go za dużo.
Masz tylko kilka sekund, żeby zainteresować ludzi swoim postem, dlatego ważne jest, aby przekłuć ich uwagę a nie przekazać na grafice jak najwięcej informacji.
Po trzecie spójność
Pamiętaj, że Twoje zdjęcia będą się dużo lepiej prezentowały i zapadały w pamięć, jeśli będą spójne a Twoi odbiorcy będą mogli od razu zidentyfikować materiały od Ciebie.
Możesz zastosować na przykład jednakową nakładkę na każde z dodawanych zdjęć, używać stałych fontów, kolorystyki, czy innych powtarzalnych elementów. Ogranicza Cię jedynie wyobraźnia.