Jak Utworzyć i Zainstalować Piksel Facebooka
Wyobraź sobie, że prowadzisz sklep internetowy. Albo jesteś autorem ebooka, którego sprzedajesz na swojej stronie internetowej. Przeważająca część osób, które zobaczyły Twoją reklamę jest nią zainteresowana.
Kasia, która się wahała, czy kupić Twój produkt wraca i z chęcią finalizuje transakcję.
Bartosz, który zawsze o wszystkim zapomina, tym razem pamięta, by za miesiąc wrócić po drugą cześć Twojego ebooka.
Marysia, która porzuciła koszyk, ponieważ jej dziecko obudziło się, gdy właśnie miała płacić, ponownie odwiedza stronę i dokonuje zakupu. Podoba Ci się taka rzeczywistość? Idealnie?
Czas więc poznać piksel Facebooka.
.
Co to właściwie jest ten piksel
Piksel Facebooka to fragment kodu, który pozwala, ogólnie mówiąc, zbierać różne informacje o osobach odwiedzających stronę, na której zostanie umieszczony.
Dzięki niemu wiemy, że Kasia oglądała Twój produkt, ale z jakiegoś powodu zrezygnowała. Dzięki niemu wiemy, że Bartosz, który kupił Twój ebook, od dwóch miesięcy nie powrócił na stronę, mimo, że wydałeś drugą część poradnika. I dzięki niemu wiemy, że Marysia nie zapłaciła za zakupy, które miała już skompletowane w koszyku. A co najważniejsze wiedza ta pozwala nam działać.
O tym jakie informacje dokładnie możemy uzyskać dzięki niemu i co z tą wiedzą zrobić, i jak potężnym narzędziem analitycznym może stać się odpowiednio wykorzystany piksel napiszemy w kolejnym artykule. Teraz skupmy się na tym jak go zainstalować.
Zaczynamy!
Aby zainstalować piksel musisz posiadać Menadżera Firmy. O tym jak go założyć możesz przeczytać w naszym wpisie Jak szybko i poprawnie założyć Menadżera Firmy i konto reklamowe.
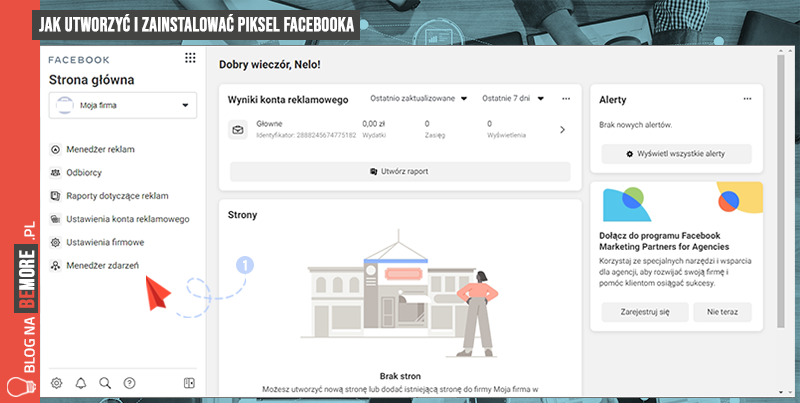
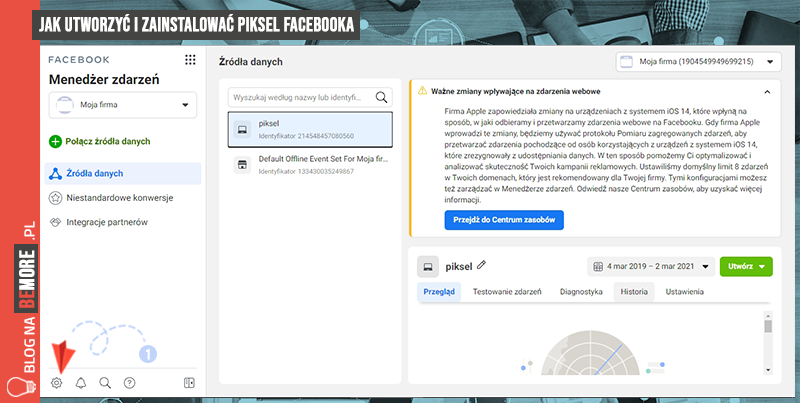
Jeśli już go masz udaj się pod adres https://business.facebook.com/. Po lewej stronie kliknij zakładkę Menedżer zdarzeń. W tym miejscu zawsze standardowo jest jedno zdarzenie, czyli konwersja offline.
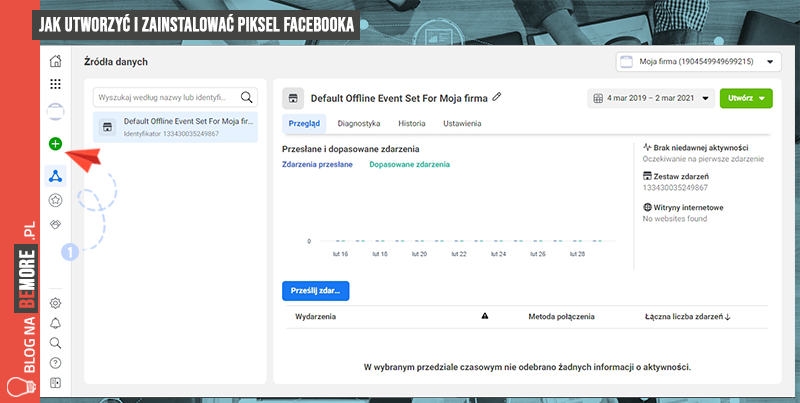
Teraz po lewej stronie kliknij Połącz źródła danych – zielone kółko z plusem.
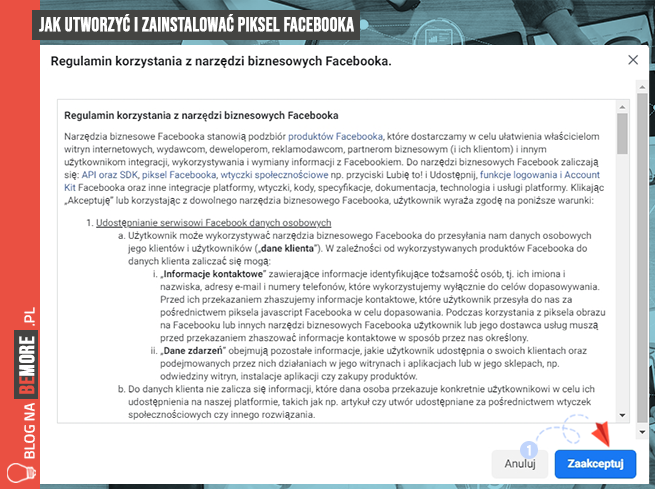
Zostaniesz poproszony o akceptację regulaminu.
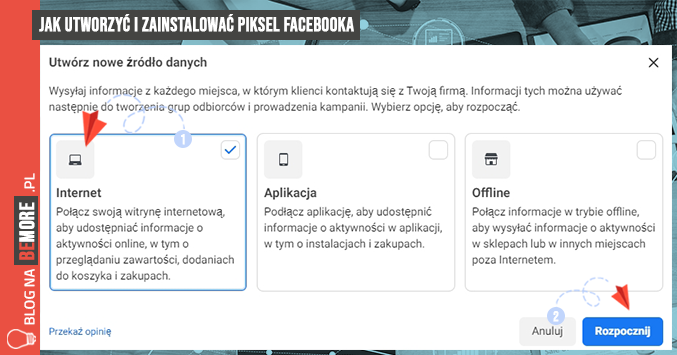
Po zaakceptowaniu regulaminu zostaniesz poproszony o wybór źródła danych. Wybierz Internet i kliknij Rozpocznij.
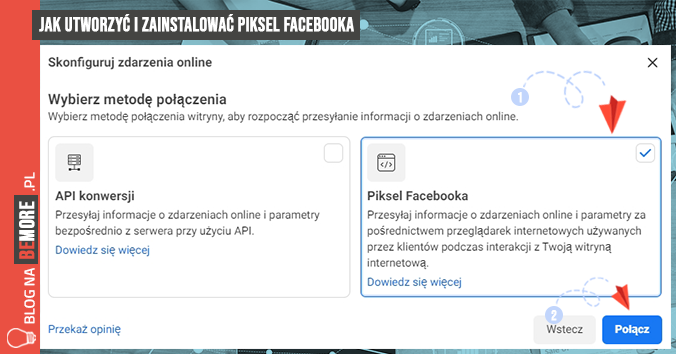
W kolejnym kroku wybierz Piksel Facebooka i kliknij Połącz.
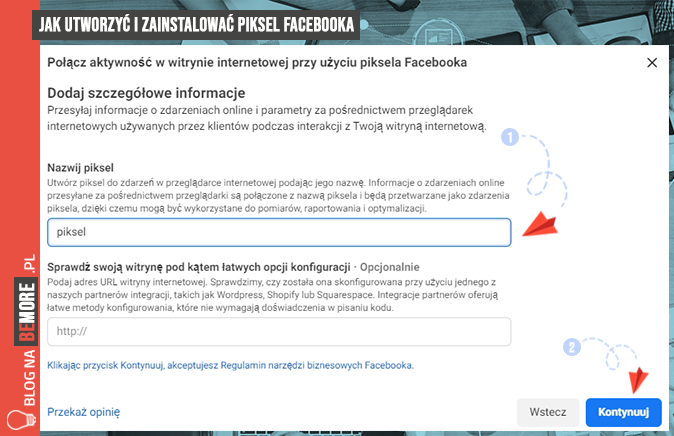
Następnie podaj nazwę piksela. Nazwę piksela w każdym momencie będziesz mógł edytować. Pole adresu pozostaw puste, przejdź dalej klikając Kontynuuj.
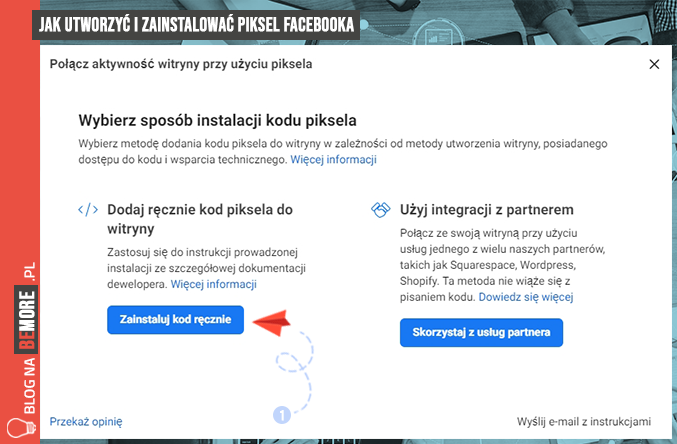
Teraz wybierz sposób instalacji piksela – Zainstaluj kod ręcznie.
Następnie kliknij przycisk Skopiuj kod oraz Kontynuuj.
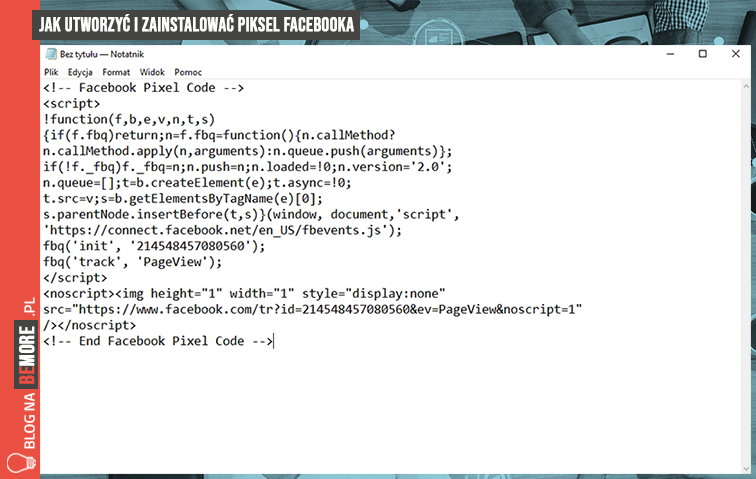
Teraz otwórz jakikolwiek edytor teksu, na przykład notatnik i za pomocą skrótu klawiszowego Ctrl+V wklej do niego pobrany kod Twojego piksela.
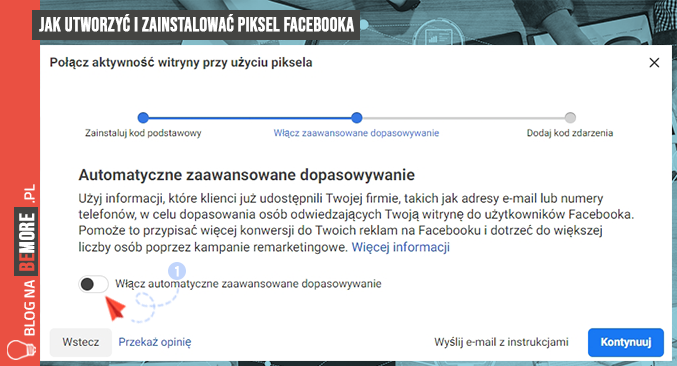
Aby móc pozyskać wiele interesujących danych kliknij Włącz automatyczne zaawansowane dopasowanie, dzięki temu piksel będzie wyszukiwał wszystkie możliwe eventy i dodatkowe dane.
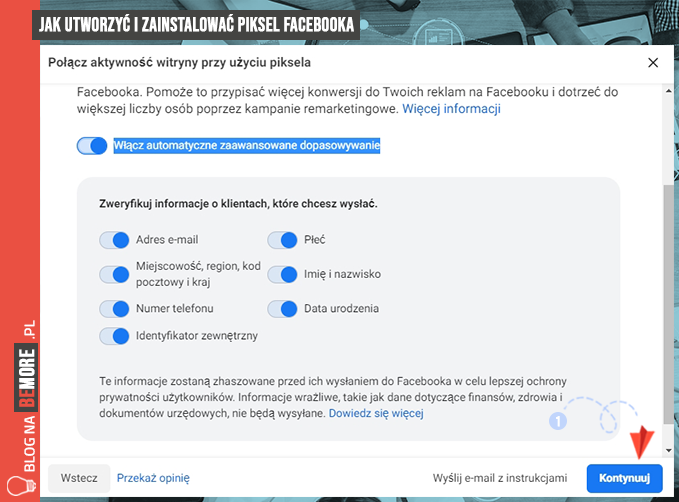
Zaznacz wszystkie pola, które Cię interesują, rekomendujemy zaznaczenie ich wszystkich, a następnie naciśnij przycisk Kontynuuj.
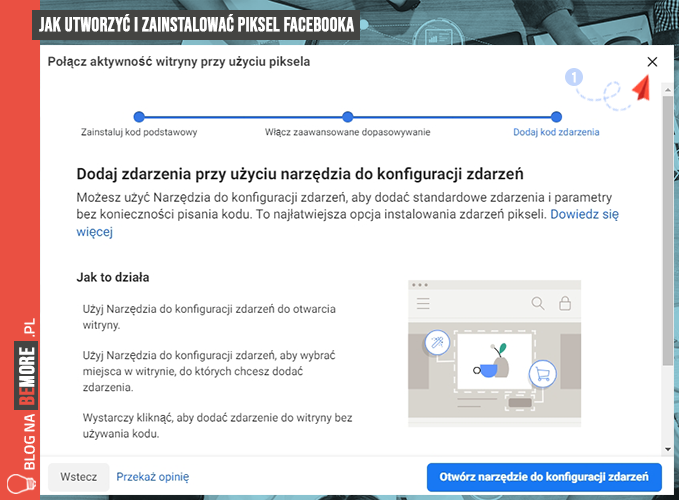
Teraz pojawi się okno informujące o możliwości skorzystania z narzędzie do konfiguracji zdarzeń. Opiszemy je szczegółowo w kolejnych wpisach na blogu.
W tym momencie nie ma potrzeby korzystania z niego, zamknij to okno i idziemy dalej.
Gratuluję, Twój piksel został utworzony! Tutaj możesz zobaczyć jego ID.
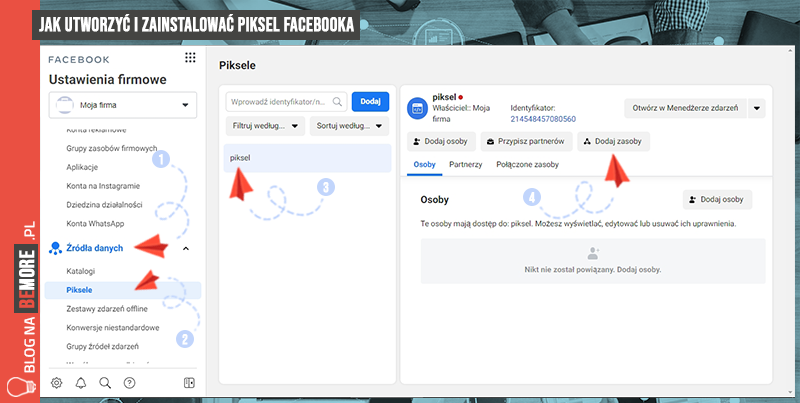
Teraz przechodzimy do powiązania piksela z Twoim kontem reklamowym. W tym celu kliknij w trybik po lewej stronie, aby wyświetlić Ustawienia firmowe.
Po lewej stronie wybierz grupę Źródła danych a w niej Piksele. Teraz wybierasz stworzony przez siebie piksel i w oknie po prawej stronie kliknij Dodaj zasoby.
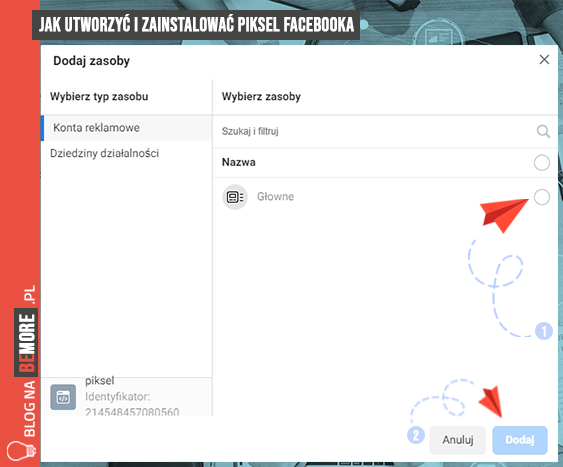
Teraz wybierz swoje konto reklamowe i kliknij przycisk Dalej.
Gotowe! Nowy piksel został powiązany z Twoim kontem reklamowym.
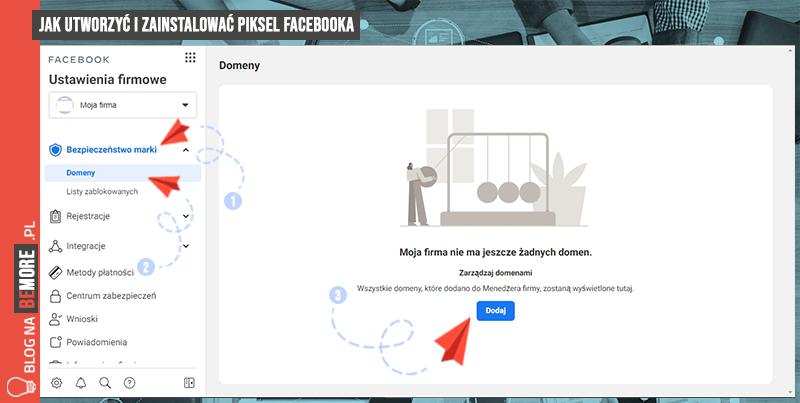
Kolejnym ważnym krokiem jest weryfikacja domeny, na której będzie zainstalowany piksel.
Z menu po lewej stronie wybierz Bezpieczeństwo marki, a następnie Domeny a na środku ekranu przycisk Dodaj.
Teraz podaj domenę, na której będzie zainstalowany piksel, my przykładowo podajemy bemore.pl i potwierdź klikając Dodaj domenę.
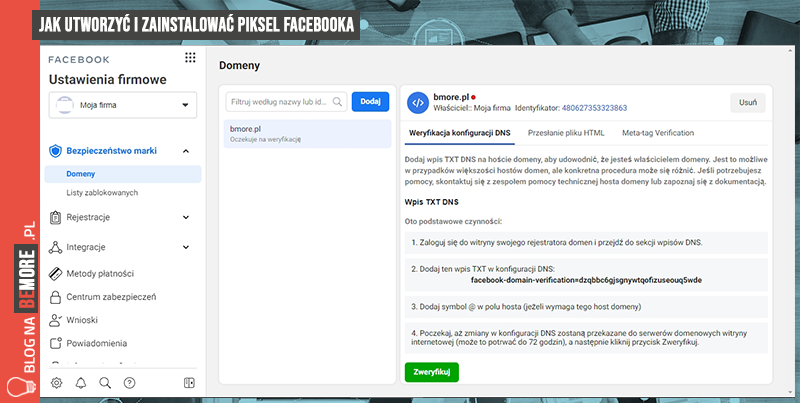
Jeśli po tym kroku masz wrażenie, że nie wydarzyło się nic poza powrotem na poprzednią podstronę, poczekaj chwilę a następnie odśwież stronę. Twoja domena pojawi się na liście.
Czas na weryfikację domeny.
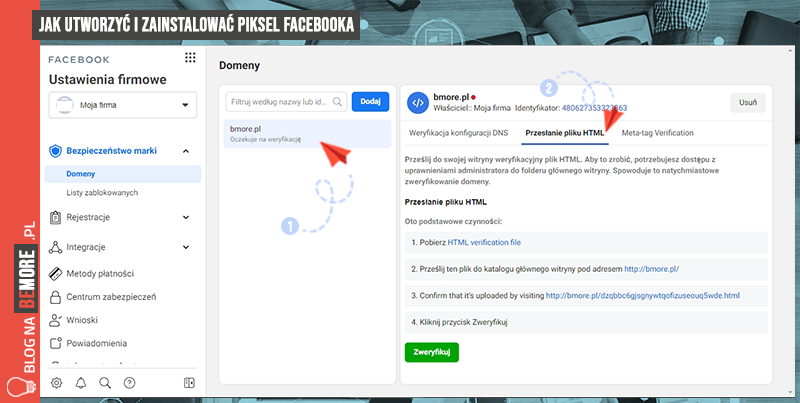
Jeśli masz w tym miejscu więcej niż jedną domenę, kliknij na tą którą właśnie dodałeś, a następnie wybierz sposób weryfikacji. Najlepiej to zrobić poprzez dodanie pliku na serwer. W oknie po prawej stronie wybierz Przesłanie pliku HTML a następnie postępuj zgodnie z instrukcją.
Uf! Prawie gotowe. Został ostatni, choć możliwe, że najważniejszy krok, bez którego ani Kasia, ani Bartosz, ani Marysia z naszego wstępu nie zostaną Twoimi klientami – dodanie kodu piksela do strony.
Kod, który wcześniej skopiowałeś do Notatnika, należy umieścić na każdej podstronie Twojej witryny. Kod musisz umieścić na dole nagłówka (head) tuż przed znacznikiem .
Jeśli tylko potrafisz możesz to zrobić własnoręcznie, wklejając po prostu piksel w odpowiednie miejsca w kodzie strony.
Możesz również skorzystać z dodatków do popularnych CMS-ów podając w nim jedynie ID piksela.
Dla popularnego CMS-a WordPress polecamy instalację pluginu napisanego przez ekipę Facebooka, który jest prawdziwym kombajnem dającym wiele możliwości. Znajdziesz go tutaj https://pl.wordpress.org/plugins/official-facebook-pixel/.
W przypadku sklepów internetowych takich jak na przykład Magento, PrestaShop, Shopify, WooCommerce istnieją dodatki twórców sklepów, którymi można zainstalować piksel.
Jeśli masz problem z samodzielnym osadzeniem piksela Facebooka skontaktuj się z informatykiem lub firmą opiekującą się Twoją stroną internetową.
Poniżej wklejamy kod piksela, który w każdym przypadku jest jednakowy, różni się jedynie ID piksela. Podmieniając je na własny, otrzymasz gotowy kod do zaimplementowania na Twoją stronę.
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'TU_ID_TWOJEGO_PIKSELA');
fbq('track', 'PageView');
</script><noscript><img height="1" width="1" style="display:none" src="https://www.facebook.com/tr?id= TU_ID_TWOJEGO_PIKSELA &ev=PageView&noscript=1" /></noscript>
<!-- End Facebook Pixel Code -->
Na dzisiaj to tyle. Więcej o sprawdzaniu poprawności działania piksela oraz zdarzeniach i ich konfiguracji napiszemy wkrótce. Do zobaczenia.